Difference between revisions of "RxSplitButton"
From Ribbon Commander Documentation
(→{{Collections Section Title}}) |
|||
| Line 30: | Line 30: | ||
== {{Collections Section Title}} == | == {{Collections Section Title}} == | ||
{{DocTableBegin | Col1Name=Property Name | Col2Name=Description}} | {{DocTableBegin | Col1Name=Property Name | Col2Name=Description}} | ||
| − | {{DocTableColEntry | controlName= | + | {{DocTableColEntry | controlName=rxSplitButton | propName=button}} |
| − | {{DocTableColEntry | controlName= | + | {{DocTableColEntry | controlName=rxSplitButton | propName=menu}} |
{{DocTableEntry | name=ribbonXControls}} | {{DocTableEntry | name=ribbonXControls}} | ||
| − | {{DocTableColEntry | controlName= | + | {{DocTableColEntry | controlName=rxSplitButton | propName=toggleButton}} |
{{DocTableEnd}} | {{DocTableEnd}} | ||
Latest revision as of 20:43, 12 March 2013

Contents
Description
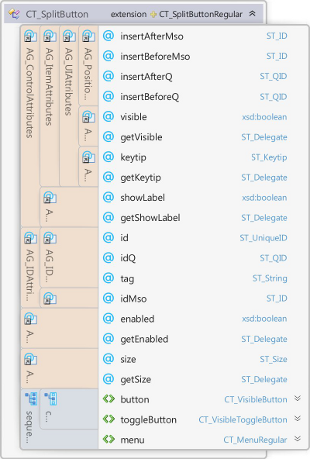
rxSplitButton models element CT_SplitButton of the MS Custom UI XML specification which specifies a split button control that contains a primary button, as well as a drop-down menu.
Properties
Property Name
|
Description
|
| enabled | Whether the controls is enabled |
| id | The ID of a custom UI element. IDs must be unique |
| idMso | The ID of a built-in control |
| idQ | A qualified control ID. Qualified IDs allow different add-ins to modify the same custom group, tab, or menu |
| insertAfterMso | The ID of a built-in control to be inserted after |
| insertAfterQ | The ID of a control to be inserted after |
| insertBeforeMso | The ID of a built-in control to be inserted before |
| insertBeforeQ | The ID of control to be inserted before |
| isEmpty | Read-only property; returns true if the control is empty |
| isLive | Read-only property; returns true if the control is live |
| keytip | Sets the control's keytip |
| parent | The control's parent object |
| showLabel | Whether to show a control's label |
| size | The control's size |
| tag | Custom data |
| visible | Whether the control is visible |
| xml | Returns the xml node that corresponds to the state of the control |
Contained Controls
Property Name
|
Description
|
| button | The control's owned button |
| menu | The control's owned menu |
| ribbonXControls | The collection of all contained ribbonX controls |
| toggleButton | The control's owned toggle-button |
Methods
Method Name
|
Description
|
| clear | Clears the control's state |
| clone | Creates a clone of the control (a new id is automatically created if applicable) |
| readXml | Populates the control using the passed-in XML string |
Delegates
Delegate Name
|
Description
|
| getEnabled | Callback that sets the control's enabled state |
| getKeytip | Callback that sets the keytip |
| getShowLabel | Callback for whether to show the control's label |
| getSize | Callback for the control's size |
| getVisible | Callback that sets the control's visible state |
Events
Event Name
|
Description
|
| OnGetEnabled | Callback that sets the control's enabled state |
| OnGetKeytip | Callback that sets the keytip |
| OnGetShowLabel | Callback for whether to show the control's label |
| OnGetSize | Callback for the control's size |
| OnGetVisible | Callback that sets the control's visible state |