Difference between revisions of "RxButton"
From Ribbon Commander Documentation
(→Properties) |
(→Examples) |
||
| (8 intermediate revisions by the same user not shown) | |||
| Line 8: | Line 8: | ||
== Properties == | == Properties == | ||
| − | {| | + | {{DocTableBegin | Col1Name=Property Name | Col2Name=Description}} |
| − | + | ||
| − | | | + | |
{{DocTableEntry | name=description}} | {{DocTableEntry | name=description}} | ||
{{DocTableEntry | name=enabled}} | {{DocTableEntry | name=enabled}} | ||
| Line 35: | Line 33: | ||
{{DocTableEntry | name=visible}} | {{DocTableEntry | name=visible}} | ||
{{DocTableEntry | name=xml}} | {{DocTableEntry | name=xml}} | ||
| − | + | {{DocTableEnd}} | |
| − | + | ||
== Methods == | == Methods == | ||
| − | {| | + | {{DocTableBegin | Col1Name=Method Name | Col2Name=Description}} |
| − | + | {{DocTableEntry | name=clear}} | |
| − | | | + | {{DocTableEntry | name=clone}} |
| − | | | + | {{DocTableEntry | name=readXml}} |
| − | + | {{DocTableEnd}} | |
| − | | | + | |
| − | + | ||
| − | | | + | |
| − | + | ||
| − | + | ||
| − | + | ||
== Delegates == | == Delegates == | ||
| − | {| | + | {{DocTableBegin | Col1Name=Delegate Name | Col2Name=Description}} |
| − | + | {{DocTableEntry | name=getDescription}} | |
| − | | | + | {{DocTableEntry | name=getEnabled}} |
| − | | | + | {{DocTableEntry | name=getImage}} |
| − | + | {{DocTableEntry | name=getKeytip}} | |
| − | | | + | {{DocTableEntry | name=getLabel}} |
| − | + | {{DocTableEntry | name=getScreentip}} | |
| − | | | + | {{DocTableEntry | name=getShowImage}} |
| − | + | {{DocTableEntry | name=getShowLabel}} | |
| − | | | + | {{DocTableEntry | name=getSize}} |
| − | + | {{DocTableEntry | name=getSupertip}} | |
| − | | | + | {{DocTableEntry | name=getVisible}} |
| − | + | {{DocTableEntry | name=onAction_button}} | |
| − | + | {{DocTableEnd}} | |
| − | | | + | |
| − | + | ||
| − | | | + | |
| − | + | ||
| − | | | + | |
| − | | | + | |
| − | + | ||
| − | + | ||
| − | | | + | |
| − | | | + | |
| − | + | ||
| − | + | ||
| − | | | + | |
| − | + | ||
| − | + | ||
== Events == | == Events == | ||
| − | {| | + | {{DocTableBegin | Col1Name=Event Name | Col2Name=Description}} |
| − | + | {{DocTableEntry | name=OnActionEvent_button}} | |
| − | | | + | {{DocTableEntry | name=OnGetDescription}} |
| − | | | + | {{DocTableEntry | name=OnGetEnabled}} |
| − | + | {{DocTableEntry | name=OnGetImage}} | |
| − | | | + | {{DocTableEntry | name=OnGetKeytip}} |
| − | + | {{DocTableEntry | name=OnGetLabel}} | |
| − | | | + | {{DocTableEntry | name=OnGetScreentip}} |
| − | + | {{DocTableEntry | name=OnGetShowImage}} | |
| − | | | + | {{DocTableEntry | name=OnGetShowLabel}} |
| − | + | {{DocTableEntry | name=OnGetSize}} | |
| − | | | + | {{DocTableEntry | name=OnGetSupertip}} |
| − | + | {{DocTableEntry | name=OnGetVisible}} | |
| − | + | {{DocTableEnd}} | |
| − | | | + | |
| − | + | ||
| − | | | + | |
| − | + | ||
| − | | | + | |
| − | | | + | |
| − | + | ||
| − | + | ||
| − | | | + | |
| − | | | + | |
| − | + | ||
| − | + | ||
| − | | | + | |
| − | + | ||
| − | + | ||
== Remarks == | == Remarks == | ||
| Line 118: | Line 79: | ||
=== VBA === | === VBA === | ||
| − | <syntaxhighlight lang="vb"> | + | <syntaxhighlight lang="vb" line> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</syntaxhighlight> | </syntaxhighlight> | ||
=== C# === | === C# === | ||
| + | <syntaxhighlight lang="csharp" line> | ||
| + | </syntaxhighlight> | ||
=== VB.NET === | === VB.NET === | ||
| + | <syntaxhighlight lang="vb" line> | ||
| + | </syntaxhighlight> | ||
=== C++ === | === C++ === | ||
| + | <syntaxhighlight lang="cpp" line> | ||
| + | </syntaxhighlight> | ||
Latest revision as of 14:33, 11 March 2013

Contents
Description
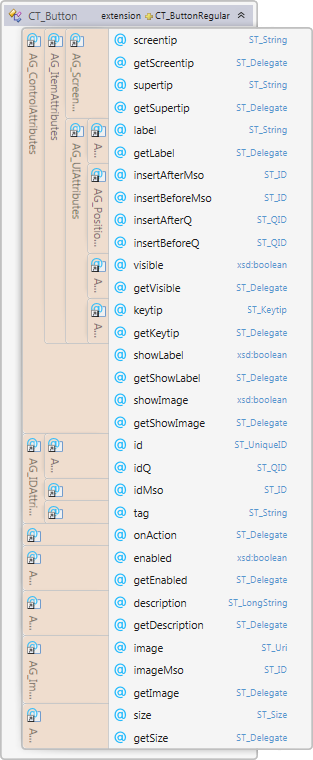
rxButton models element CT_Button of the MS Custom UI XML specification which specifies a standard push button.
Properties
Property Name
|
Description
|
| description | Sets the extended description of the control, which appears in menus with itemSize set to large |
| enabled | Whether the controls is enabled |
| id | The ID of a custom UI element. IDs must be unique |
| idMso | The ID of a built-in control |
| idQ | A qualified control ID. Qualified IDs allow different add-ins to modify the same custom group, tab, or menu |
| image | A custom image or icon |
| imageMso | The image of a built-in control |
| insertAfterMso | The ID of a built-in control to be inserted after |
| insertAfterQ | The ID of a control to be inserted after |
| insertBeforeMso | The ID of a built-in control to be inserted before |
| insertBeforeQ | The ID of control to be inserted before |
| isEmpty | Read-only property; returns true if the control is empty |
| isLive | Read-only property; returns true if the control is live |
| keytip | Sets the control's keytip |
| label | Sets the control's label |
| parent | The control's parent object |
| screentip | Sets the screentip, which appears on mouse hover |
| showImage | Whether to show a control's image |
| showLabel | Whether to show a control's label |
| size | The control's size |
| supertip | Sets the control's supertip, a large screentip |
| tag | Custom data |
| visible | Whether the control is visible |
| xml | Returns the xml node that corresponds to the state of the control |
Methods
Method Name
|
Description
|
| clear | Clears the control's state |
| clone | Creates a clone of the control (a new id is automatically created if applicable) |
| readXml | Populates the control using the passed-in XML string |
Delegates
Delegate Name
|
Description
|
| getDescription | Callback that sets the control's description |
| getEnabled | Callback that sets the control's enabled state |
| getImage | Callback for a custom image |
| getKeytip | Callback that sets the keytip |
| getLabel | Callback that sets the label |
| getScreentip | Callback that sets the screentip |
| getShowImage | Callback for whether to show the control's image |
| getShowLabel | Callback for whether to show the control's label |
| getSize | Callback for the control's size |
| getSupertip | Callback that sets the supertip, a large screentip |
| getVisible | Callback that sets the control's visible state |
| onAction | Callback fired on user action |
Events
Event Name
|
Description
|
| OnActionEvent | Callback fired on user action |
| OnGetDescription | Callback that sets the control's description |
| OnGetEnabled | Callback that sets the control's enabled state |
| OnGetImage | Callback for a custom image |
| OnGetKeytip | Callback that sets the keytip |
| OnGetLabel | Callback that sets the label |
| OnGetScreentip | Callback that sets the screentip |
| OnGetShowImage | Callback for whether to show the control's image |
| OnGetShowLabel | Callback for whether to show the control's label |
| OnGetSize | Callback for the control's size |
| OnGetSupertip | Callback that sets the supertip, a large screentip |
| OnGetVisible | Callback that sets the control's visible state |