Difference between revisions of "Using events in VBA"
From Ribbon Commander Documentation
(→Subscribing to control events) |
(→Subscribing to control events) |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
== Introduction == | == Introduction == | ||
| − | All | + | All Ribbon Commander controls that model UI elements with delegates support VBA events. In order to subscribe to events in VBA we need to write our UI code in VBA classes. Since we are using events instead of delegates, the [[rxDispatchScope | dispatch scope]] of our customUI is irrelevant. |
== Subscribing to control events == | == Subscribing to control events == | ||
| Line 53: | Line 53: | ||
Below we have inserted all event stubs for ''m_button'' and have added implementation code to them: | Below we have inserted all event stubs for ''m_button'' and have added implementation code to them: | ||
<syntaxhighlight lang="vb" line highlight="2"> | <syntaxhighlight lang="vb" line highlight="2"> | ||
| − | Private Sub m_button_OnActionEvent(ByVal control As | + | Private Sub m_button_OnActionEvent(ByVal control As RibbonCommander.IRibbonControl) |
MsgBox "Button clicked!" | MsgBox "Button clicked!" | ||
End Sub | End Sub | ||
| − | Private Sub m_button_OnGetDescription(ByVal control As | + | Private Sub m_button_OnGetDescription(ByVal control As RibbonCommander.IRibbonControl, description As String) |
description = "My button description" | description = "My button description" | ||
End Sub | End Sub | ||
| − | Private Sub m_button_OnGetEnabled(ByVal control As | + | Private Sub m_button_OnGetEnabled(ByVal control As RibbonCommander.IRibbonControl, enabled As Boolean) |
enabled = True | enabled = True | ||
End Sub | End Sub | ||
| − | Private Sub m_button_OnGetImage(ByVal control As | + | Private Sub m_button_OnGetImage(ByVal control As RibbonCommander.IRibbonControl, imageDispOrImageMso As Variant) |
imageDispOrImageMso = "ChartInsert" | imageDispOrImageMso = "ChartInsert" | ||
End Sub | End Sub | ||
| − | Private Sub m_button_OnGetKeytip(ByVal control As | + | Private Sub m_button_OnGetKeytip(ByVal control As RibbonCommander.IRibbonControl, keytip As String) |
keytip = "K" | keytip = "K" | ||
End Sub | End Sub | ||
| − | Private Sub m_button_OnGetLabel(ByVal control As | + | Private Sub m_button_OnGetLabel(ByVal control As RibbonCommander.IRibbonControl, label As String) |
label = "Click me!" | label = "Click me!" | ||
End Sub | End Sub | ||
| − | Private Sub m_button_OnGetScreentip(ByVal control As | + | Private Sub m_button_OnGetScreentip(ByVal control As RibbonCommander.IRibbonControl, screentip As String) |
screentip = "My Button Screentip" | screentip = "My Button Screentip" | ||
End Sub | End Sub | ||
| − | Private Sub m_button_OnGetShowImage(ByVal control As | + | Private Sub m_button_OnGetShowImage(ByVal control As RibbonCommander.IRibbonControl, showImage As Boolean) |
showImage = True | showImage = True | ||
End Sub | End Sub | ||
| − | Private Sub m_button_OnGetShowLabel(ByVal control As | + | Private Sub m_button_OnGetShowLabel(ByVal control As RibbonCommander.IRibbonControl, showLabel As Boolean) |
showLabel = True | showLabel = True | ||
End Sub | End Sub | ||
| − | Private Sub m_button_OnGetSize(ByVal control As | + | Private Sub m_button_OnGetSize(ByVal control As RibbonCommander.IRibbonControl, size As RibbonCommander.RibbonControlSize) |
size = RibbonControlSizeLarge | size = RibbonControlSizeLarge | ||
End Sub | End Sub | ||
| − | Private Sub m_button_OnGetSupertip(ByVal control As | + | Private Sub m_button_OnGetSupertip(ByVal control As RibbonCommander.IRibbonControl, supertip As String) |
supertip = "My Button Supertip" | supertip = "My Button Supertip" | ||
End Sub | End Sub | ||
| − | Private Sub m_button_OnGetVisible(ByVal control As | + | Private Sub m_button_OnGetVisible(ByVal control As RibbonCommander.IRibbonControl, visible As Boolean) |
visible = True | visible = True | ||
End Sub | End Sub | ||
Latest revision as of 11:08, 12 January 2015
Prerequisites
We recommend you go though Creating an rxCustomUI object with local dispatch scope in VBA before going into this example.
Introduction
All Ribbon Commander controls that model UI elements with delegates support VBA events. In order to subscribe to events in VBA we need to write our UI code in VBA classes. Since we are using events instead of delegates, the dispatch scope of our customUI is irrelevant.
Subscribing to control events
- Add a new class to your VBA project and name it clsEventsDemoUI
- Enter the following code to the class module
Private m_customUI As rxCustomUI
Private WithEvents m_button As rxButton
Private Sub Class_Initialize()
' Create a new local contextSet m_customUI = rxCustomUI.Create("my_events_demo_ui", "My Events Demo UI")
' Initialize the context's UICreateUI
End Sub
' Initializes the context's UIPrivate Sub CreateUI()
With m_customUI.Clear
' Create a new tabWith .ribbon.tabs.Add(New rxTab)
.label = "Events Demo Tab"' Create a new groupWith .groups.Add(New rxGroup)
.label = "Events Demo Group"' Add a new button to the group and subscribe to its events' NOTE: By assigning the new rxButton object reference to the member variable' that has been declared 'WithEvents' we are subscribing to the control's' eventsSet m_button = .Buttons.Add(New rxButton)
End With
End With
' Render the UI.Refresh
End With
End Sub
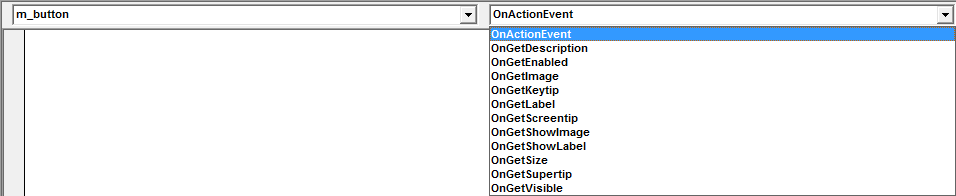
- Use the VBA environment to insert event stubs for member m_button

Below we have inserted all event stubs for m_button and have added implementation code to them:
Private Sub m_button_OnActionEvent(ByVal control As RibbonCommander.IRibbonControl)
MsgBox "Button clicked!"End Sub
Private Sub m_button_OnGetDescription(ByVal control As RibbonCommander.IRibbonControl, description As String)
description = "My button description"End Sub
Private Sub m_button_OnGetEnabled(ByVal control As RibbonCommander.IRibbonControl, enabled As Boolean)
enabled = TrueEnd Sub
Private Sub m_button_OnGetImage(ByVal control As RibbonCommander.IRibbonControl, imageDispOrImageMso As Variant)
imageDispOrImageMso = "ChartInsert"End Sub
Private Sub m_button_OnGetKeytip(ByVal control As RibbonCommander.IRibbonControl, keytip As String)
keytip = "K"End Sub
Private Sub m_button_OnGetLabel(ByVal control As RibbonCommander.IRibbonControl, label As String)
label = "Click me!"End Sub
Private Sub m_button_OnGetScreentip(ByVal control As RibbonCommander.IRibbonControl, screentip As String)
screentip = "My Button Screentip"End Sub
Private Sub m_button_OnGetShowImage(ByVal control As RibbonCommander.IRibbonControl, showImage As Boolean)
showImage = TrueEnd Sub
Private Sub m_button_OnGetShowLabel(ByVal control As RibbonCommander.IRibbonControl, showLabel As Boolean)
showLabel = TrueEnd Sub
Private Sub m_button_OnGetSize(ByVal control As RibbonCommander.IRibbonControl, size As RibbonCommander.RibbonControlSize)
size = RibbonControlSizeLarge
End Sub
Private Sub m_button_OnGetSupertip(ByVal control As RibbonCommander.IRibbonControl, supertip As String)
supertip = "My Button Supertip"End Sub
Private Sub m_button_OnGetVisible(ByVal control As RibbonCommander.IRibbonControl, visible As Boolean)
visible = TrueEnd Sub
- Add a new standard module to your VBA project and name it mEventsDemoUI
- Enter the following code to the module
Private myContext As clsEventsDemoUI
Public Sub ShowEventsDemoUI()
Set myContext = New clsEventsDemoUI
End Sub
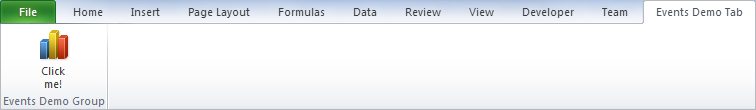
- Run sub ShowEventsDemoUI. If everything went according to plan the below UI will appear: