Difference between revisions of "Creating our first button in VB.NET"
From Ribbon Commander Documentation
(→Creating a button) |
|||
| Line 62: | Line 62: | ||
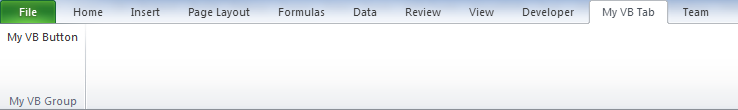
* Run the add-in. If everything went according to plan a new tab labeled 'My VB Tab' will appear when the application starts and it will contain a button labeled 'My VB Button' in a group labeled 'My VB Group' | * Run the add-in. If everything went according to plan a new tab labeled 'My VB Tab' will appear when the application starts and it will contain a button labeled 'My VB Button' in a group labeled 'My VB Group' | ||
*: [[image:MyFirstVBButton.png|link=]] | *: [[image:MyFirstVBButton.png|link=]] | ||
| + | |||
| + | == Code Analysis I == | ||
| + | <syntaxhighlight lang="vb" line> | ||
| + | ' Add a new group and label it | ||
| + | With .groups.add(New rxGroup()) | ||
| + | .label = "My VB Group" | ||
| + | </syntaxhighlight> | ||
| + | Each [[rxTab]] object has a collection of rxGroup objects (accessible through its ''groups'' property). Here we add a new group to our tab's groups and label it 'My VB Group' | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="vb" line> | ||
| + | 'Add a new button an label it | ||
| + | With .buttons.add(New rxButton()) | ||
| + | .label = "My VB Button" | ||
| + | </syntaxhighlight> | ||
| + | Each [[rxGroup]] object has a collection of [[rxButton]] objects (accessible through its ''buttons'' property). Here we add a new button to our group and label it 'My VB Button' | ||
Revision as of 18:23, 15 March 2013
Prerequisites
We recommend you go through A 'hello world' VB.NET program before going into this example.
Creating a button
- Add a new class to your project and name it MyCustomUI2
- Add the following code to your class
Imports LogismiX.Interop.DynamicRibbonX
Imports LogismiX.DynamicRibbonX.Core
Public Class MyCustomUI2Dim _customUI As rxCustomUI
Public Sub New()
' Instantiate a new rxCustomUI in context 'my_vb_context'_customUI = rxCustomUI.create("my_vb_context", "My VB.NET context!")
With _customUI' Clear old state in the context.clear()
' Add a new tab and label itWith .ribbon.tabs.add(New rxTab())
.label = "My VB Tab"' Add a new group and label itWith .groups.add(New rxGroup())
.label = "My VB Group"'Add a new button an label itWith .buttons.add(New rxButton())
.label = "My VB Button"End With
End With
End With
' Render the UI.refresh()
End With
End Sub
End Class
- Modify class ThisAddin in ThisAddin.vb as follows
Public Class ThisAddInPrivate _myCustomUI As MyCustomUI2
Private Sub ThisAddIn_Startup() Handles Me.Startup
_myCustomUI = New MyCustomUI2()End Sub
Private Sub ThisAddIn_Shutdown() Handles Me.Shutdown
End Sub
End Class
- Run the add-in. If everything went according to plan a new tab labeled 'My VB Tab' will appear when the application starts and it will contain a button labeled 'My VB Button' in a group labeled 'My VB Group'
-
Code Analysis I
' Add a new group and label itWith .groups.add(New rxGroup())
.label = "My VB Group"
Each rxTab object has a collection of rxGroup objects (accessible through its groups property). Here we add a new group to our tab's groups and label it 'My VB Group'
'Add a new button an label itWith .buttons.add(New rxButton())
.label = "My VB Button"
Each rxGroup object has a collection of rxButton objects (accessible through its buttons property). Here we add a new button to our group and label it 'My VB Button'