Difference between revisions of "RxButton"
From Ribbon Commander Documentation
(→Methods) |
(→Events) |
||
| Line 116: | Line 116: | ||
|- | |- | ||
| style="padding-left: 10px" | OnGetEnabled || OnGetEnabled description | | style="padding-left: 10px" | OnGetEnabled || OnGetEnabled description | ||
| + | |- | ||
| + | | style="padding-left: 10px" | OnGetImage || __DESCR__ | ||
| + | |- | ||
| + | | style="padding-left: 10px" | OnGetKeytip || __DESCR__ | ||
| + | |- | ||
| + | | style="padding-left: 10px" | OnGetLabel || __DESCR__ | ||
| + | |- | ||
| + | | style="padding-left: 10px" | OnGetScreentip || __DESCR__ | ||
| + | |- | ||
| + | | style="padding-left: 10px" | OnGetShowImage || __DESCR__ | ||
| + | |- | ||
| + | | style="padding-left: 10px" | OnGetShowLabel || __DESCR__ | ||
| + | |- | ||
| + | | style="padding-left: 10px" | OnGetSize || __DESCR__ | ||
| + | |- | ||
| + | | style="padding-left: 10px" | OnGetSupertip || __DESCR__ | ||
| + | |- | ||
| + | | style="padding-left: 10px" | OnGetVisible || __DESCR__ | ||
|} | |} | ||
<div style="clear:left"></div> | <div style="clear:left"></div> | ||
Revision as of 11:59, 11 March 2013

Contents
Description
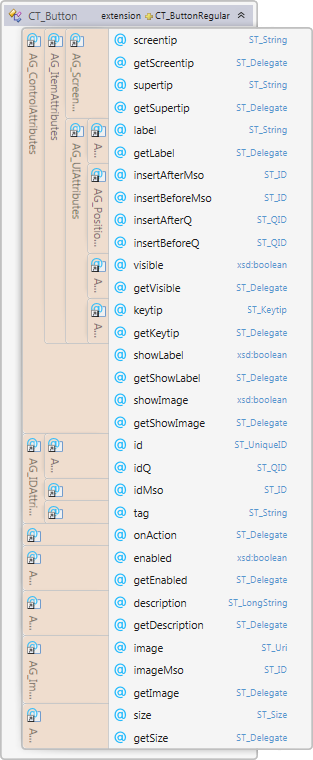
rxButton models element CT_Button of the MS Custom UI XML specification which specifies a standard push button.
Properties
Property Name
|
Description
|
| description | Sets the extended description of the control, which appears in menus with itemSize set to large |
| enabled | Whether the controls is enabled |
| id | The ID of a custom UI element. IDs must be unique. |
| idMso | The ID of a built-in control. |
| idQ | A qualified control ID. Qualified IDs allow different add-ins to modify the same custom group, tab, or menu. |
| image | A custom image or icon. |
| imageMso | The image of a built-in control. |
| insertAfterMso | The ID of a built-in control to be inserted after. |
| insertAfterQ | The ID of a control to be inserted after. |
| insertBeforeMso | The ID of a built-in control to be inserted before. |
| insertBeforeQ | The ID of control to be inserted before. |
| isEmpty | Read-only property; returns True if the control is empty |
| isLive | Read-only property; returns True if the control is live |
| keytip | Sets the keytip |
| label | Sets the label. |
| parent | The parent object |
| screentip | Sets the screentip, which appears on mouse hover. |
| showImage | Whether to show a control's image. |
| showLabel | Whether to show a control's label. |
| size | The size of a control |
| supertip | Sets the supertip, a large screentip. |
| tag | Custom data. |
| visible | Whether the control is visible. |
| xml | Returns the xml node that corresponds to the state of the control |
Methods
Method Name
|
Description
|
| clear | Clears state of the object |
| clone | Creates a clone of this control (a new id is automatically created if applicable) |
| readXml | Populates the RibbonX object using the passed-in XML string |
Delegates
Delegate Name
|
Description
|
| getDescription | Callback that sets the control's description |
| getEnabled | Callback that sets the control's enabled state |
| getImage | Callback for a custom image |
| getKeytip | Callback that sets the keytip |
| getLabel | Callback that sets the label |
| getScreentip | Callback that sets the screentip |
| getShowImage | Callback for whether to show the control's image |
| getShowLabel | Callback for whether to show the control's label |
| getSize | Callback for the control's size |
| getSupertip | Callback that sets the supertip, a large screentip |
| getVisible | Callback that sets the control's visible state |
| onAction | Callback fired on user action |
Events
Event Name
|
Description
|
| OnActionEvent | OnActionEvent description |
| OnGetDescription | OnGetDescription description |
| OnGetEnabled | OnGetEnabled description |
| OnGetImage | __DESCR__ |
| OnGetKeytip | __DESCR__ |
| OnGetLabel | __DESCR__ |
| OnGetScreentip | __DESCR__ |
| OnGetShowImage | __DESCR__ |
| OnGetShowLabel | __DESCR__ |
| OnGetSize | __DESCR__ |
| OnGetSupertip | __DESCR__ |
| OnGetVisible | __DESCR__ |
Examples
VBA
Dim grp As rxGroup Set grp = New rxGroup Dim btn As rxButton Set btn = New rxButton grp.Buttons.Add btn