Difference between revisions of "RxGroupBox"
From Ribbon Commander Documentation
| Line 10: | Line 10: | ||
== Properties == | == Properties == | ||
{{DocTableBegin | Col1Name=Property Name | Col2Name=Description}} | {{DocTableBegin | Col1Name=Property Name | Col2Name=Description}} | ||
| − | {{DocTableEntry | name= | + | {{DocTableEntry | name=expand}} |
{{DocTableEntry | name=id}} | {{DocTableEntry | name=id}} | ||
{{DocTableEntry | name=idQ}} | {{DocTableEntry | name=idQ}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
{{DocTableEntry | name=isEmpty}} | {{DocTableEntry | name=isEmpty}} | ||
{{DocTableEntry | name=isLive}} | {{DocTableEntry | name=isLive}} | ||
| + | {{DocTableEntry | name=label}} | ||
{{DocTableEntry | name=parent}} | {{DocTableEntry | name=parent}} | ||
| − | {{DocTableEntry | name= | + | {{DocTableEntry | name=tag}} |
{{DocTableEntry | name=xml}} | {{DocTableEntry | name=xml}} | ||
{{DocTableEnd}} | {{DocTableEnd}} | ||
| Line 26: | Line 23: | ||
== {{Collections Section Title}} == | == {{Collections Section Title}} == | ||
{{DocTableBegin | Col1Name=Property Name | Col2Name=Description}} | {{DocTableBegin | Col1Name=Property Name | Col2Name=Description}} | ||
| − | {{DocTableColEntry | controlName= | + | {{DocTableColEntry | controlName=rxGroupBox| propName=buttons}} |
| − | {{DocTableColEntry | controlName= | + | {{DocTableColEntry | controlName=rxGroupBox| propName=checkBoxes}} |
| − | {{DocTableColEntry | controlName= | + | {{DocTableColEntry | controlName=rxGroupBox| propName=comboBoxes}} |
| − | {{DocTableColEntry | controlName= | + | {{DocTableColEntry | controlName=rxGroupBox| propName=dropDowns}} |
| − | {{DocTableColEntry | controlName= | + | {{DocTableColEntry | controlName=rxGroupBox| propName=editBoxes}} |
| − | {{DocTableColEntry | controlName= | + | {{DocTableColEntry | controlName=rxGroupBox| propName=groupBoxes}} |
| − | {{DocTableColEntry | controlName= | + | {{DocTableColEntry | controlName=rxGroupBox| propName=hyperlinks}} |
| − | {{DocTableColEntry | controlName= | + | {{DocTableColEntry | controlName=rxGroupBox| propName=imageControls}} |
| − | {{DocTableColEntry | controlName= | + | {{DocTableColEntry | controlName=rxGroupBox| propName=labelControls}} |
| − | {{DocTableColEntry | controlName= | + | {{DocTableColEntry | controlName=rxGroupBox| propName=layoutContainers}} |
| − | + | {{DocTableColEntry | controlName=rxGroupBox| propName=radioGroups}} | |
| − | {{DocTableColEntry | controlName= | + | |
{{DocTableEntry | name=ribbonXControls}} | {{DocTableEntry | name=ribbonXControls}} | ||
| − | |||
| − | |||
{{DocTableEnd}} | {{DocTableEnd}} | ||
| Line 52: | Line 46: | ||
== Delegates == | == Delegates == | ||
{{DocTableBegin | Col1Name=Delegate Name | Col2Name=Description}} | {{DocTableBegin | Col1Name=Delegate Name | Col2Name=Description}} | ||
| − | {{DocTableEntry | name= | + | {{DocTableEntry | name=getLabel}} |
{{DocTableEnd}} | {{DocTableEnd}} | ||
== Events == | == Events == | ||
{{DocTableBegin | Col1Name=Event Name | Col2Name=Description}} | {{DocTableBegin | Col1Name=Event Name | Col2Name=Description}} | ||
| − | {{DocTableEntry | name= | + | {{DocTableEntry | name=OnGetLabel}} |
{{DocTableEnd}} | {{DocTableEnd}} | ||
Latest revision as of 02:35, 13 March 2013

Contents
Description
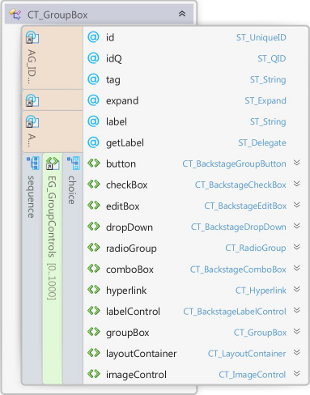
rxGroupBox models element CT_GroupBox of the MS Custom UI XML specification which specifies a grouping container that visually groups child controls together.
Properties
Property Name
|
Description
|
| expand | Specifies the directions in which the control expands to fill its parent container. |
| id | The ID of a custom UI element. IDs must be unique |
| idQ | A qualified control ID. Qualified IDs allow different add-ins to modify the same custom group, tab, or menu |
| isEmpty | Read-only property; returns true if the control is empty |
| isLive | Read-only property; returns true if the control is live |
| label | Sets the control's label |
| parent | The control's parent object |
| tag | Custom data |
| xml | Returns the xml node that corresponds to the state of the control |
Contained Controls
Property Name
|
Description
|
| buttons | A collection of buttons |
| checkBoxes | A collection of check boxes |
| comboBoxes | A collection of combo boxes |
| dropDowns | A collection of drop-downs |
| editBoxes | A collection of edit boxes |
| groupBoxes | A collection of group boxes |
| hyperlinks | A collection of hyperlinks |
| imageControls | A collection of image controls |
| labelControls | A collection of label controls |
| layoutContainers | A collection of layout containers |
| radioGroups | A collection of radio group controls |
| ribbonXControls | The collection of all contained ribbonX controls |
Methods
Method Name
|
Description
|
| clear | Clears the control's state |
| clone | Creates a clone of the control (a new id is automatically created if applicable) |
| readXml | Populates the control using the passed-in XML string |
Delegates
Delegate Name
|
Description
|
| getLabel | Callback that sets the label |
Events
Event Name
|
Description
|
| OnGetLabel | Callback that sets the label |