Difference between revisions of "Creating our first button in CS"
From Ribbon Commander Documentation
(→Creating a button) |
(→Code Analysis) |
||
| Line 72: | Line 72: | ||
== Code Analysis == | == Code Analysis == | ||
| − | <syntaxhighlight lang="csharp" line start=" | + | <syntaxhighlight lang="csharp" line start="22"> |
| − | // | + | // Add a new group to the tab and label it |
| − | + | rxGroup myGroup = myTab.groups.add(new rxGroup()); | |
| + | myGroup.label = "My C# Group"; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | [[ | + | Each [[rxTab]] object has a collection of rxGroup objects (accessible through its ''groups'' property). Here we add a new group to our tab's groups and label it 'My C# Group' |
| − | + | ||
<syntaxhighlight lang="csharp" line start="17"> | <syntaxhighlight lang="csharp" line start="17"> | ||
| − | |||
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Remarks == | == Remarks == | ||
Revision as of 14:15, 15 March 2013
Contents
Prerequisites
We recommend you go through A 'hello world' C# program before going into this example.
Creating a button
- Add a new class to your project and name it MyCustomUI.
- Add the following code to your class
// Namespaces of the two Dynamic RibbonX assembliesusing LogismiX.Interop.DynamicRibbonX;
using LogismiX.DynamicRibbonX.Core;
namespace DynamicRibbonXAddin{class MyCustomUI2{private rxCustomUI _customUI;
public MyCustomUI2()
{// Instantiate a new rxCustomUI in a new context with id 'my_test_cs_ctx'_customUI = rxCustomUI.create("my_test_cs_ctx", "Test C# Context");
_customUI.clear();
// Add a new tab and label itrxTab myTab = _customUI.ribbon.tabs.add(new rxTab());
myTab.label = "My C# Tab";
// Add a new group to the tab and label itrxGroup myGroup = myTab.groups.add(new rxGroup());
myGroup.label = "My C# Group";
// Add a new button to the group and label itrxButton myButton = myGroup.buttons.add(new rxButton());
myButton.label = "Click Me!";
// Render the UI_customUI.refresh();
}}}
- Modify class ThisAddin in ThisAddin.cs as follows
namespace DynamicRibbonXAddin{public partial class ThisAddIn
{private MyCustomUI2 _myCustomUI;
private void ThisAddIn_Startup(object sender, System.EventArgs e)
{// Show the custom ribbon_myCustomUI2 = new MyCustomUI();
}private void ThisAddIn_Shutdown(object sender, System.EventArgs e)
{}}}
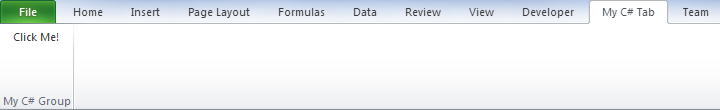
- Run the add-in. If everything went according to plan a new tab labeled 'My C# Tab' will appear when the application starts and it will contain a button labeled 'Click Me!' in a group labeled 'My C# Group':
-
Code Analysis
// Add a new group to the tab and label itrxGroup myGroup = myTab.groups.add(new rxGroup());
myGroup.label = "My C# Group";
Each rxTab object has a collection of rxGroup objects (accessible through its groups property). Here we add a new group to our tab's groups and label it 'My C# Group'
Remarks
- rxCustomUI contexts are identified by their unique context ids (e.g. 'my_test_cs_ctx' above). When an rxCustomUI is created with a contextId that doesn't correspond to an existing context, the context gets created. Otherwise the rxCustomUI joins the context and shares its state with other rxCustomUIs in it.
- You can use rxCustomUI.clear to clear a context's state
Making our code more compact
The Dynamic RibbonX API is composable, which we can take advantage to make our code more compact:
namespace DynamicRibbonXAddin{class MyCustomUI2{private rxCustomUI _customUI;
public MyCustomUI2()
{// Instantiate a new rxCustomUI in a new context with id 'my_test_cs_ctx'_customUI = rxCustomUI.create("my_test_cs_ctx", "Test C# Context");
// Add a new tab and label it_customUI.ribbon.tabs.add(new rxTab
{label = "My First Tab"
});
// Render the UI_customUI.refresh();
}}}