Difference between revisions of "RxButton"
From Ribbon Commander Documentation
(→Properties) |
|||
| Line 20: | Line 20: | ||
== Methods == | == Methods == | ||
| − | {| width=65% style="float:left; border:1px solid #5090C0; padding-bottom:1em; text-align: | + | {| width=65% style="float:left; border:1px solid #5090C0; padding-bottom:1em; text-align:left;" |
|<h3 style="background-color:#3886c9; font-weight:bold; color:white; padding:0.3em 1em; margin:1em 0; font-size:inherit; text-align:center">Method Name</h3> | |<h3 style="background-color:#3886c9; font-weight:bold; color:white; padding:0.3em 1em; margin:1em 0; font-size:inherit; text-align:center">Method Name</h3> | ||
|<h3 style="background-color:#3886c9; font-weight:bold; color:white; padding:0.3em 1em; margin:1em 0; font-size:inherit; text-align:center">Description</h3> | |<h3 style="background-color:#3886c9; font-weight:bold; color:white; padding:0.3em 1em; margin:1em 0; font-size:inherit; text-align:center">Description</h3> | ||
|- | |- | ||
| − | | clear || align="left" | clear description | + | | style="padding-left: 10px" | clear || align="left" | clear description |
|- | |- | ||
| − | | clone || align="left" | clone description | + | | style="padding-left: 10px" | clone || align="left" | clone description |
|- | |- | ||
| − | | readXml || align="left" | readXml description | + | | style="padding-left: 10px" | readXml || align="left" | readXml description |
|} | |} | ||
| Line 35: | Line 35: | ||
== Delegates == | == Delegates == | ||
| − | {| width=65% style="float:left; border:1px solid #5090C0; padding-bottom:1em; text-align: | + | {| width=65% style="float:left; border:1px solid #5090C0; padding-bottom:1em; text-align:left;" |
|<h3 style="background-color:#3886c9; font-weight:bold; color:white; padding:0.3em 1em; margin:1em 0; font-size:inherit; text-align:center">Event Name</h3> | |<h3 style="background-color:#3886c9; font-weight:bold; color:white; padding:0.3em 1em; margin:1em 0; font-size:inherit; text-align:center">Event Name</h3> | ||
|<h3 style="background-color:#3886c9; font-weight:bold; color:white; padding:0.3em 1em; margin:1em 0; font-size:inherit; text-align:center">Description</h3> | |<h3 style="background-color:#3886c9; font-weight:bold; color:white; padding:0.3em 1em; margin:1em 0; font-size:inherit; text-align:center">Description</h3> | ||
|- | |- | ||
| − | | onAction|| align="left" | onAction delegate description | + | | style="padding-left: 10px" | onAction|| align="left" | onAction delegate description |
|- | |- | ||
| − | | getDescription || align="left" | getDescription description | + | | style="padding-left: 10px" | getDescription || align="left" | getDescription description |
|- | |- | ||
| − | | getEnabled || align="left" | getEnabled description | + | | style="padding-left: 10px" | getEnabled || align="left" | getEnabled description |
|} | |} | ||
<div style="clear:left"></div> | <div style="clear:left"></div> | ||
| Line 49: | Line 49: | ||
== Events == | == Events == | ||
| − | {| width=65% style="float:left; border:1px solid #5090C0; padding-bottom:1em; text-align: | + | {| width=65% style="float:left; border:1px solid #5090C0; padding-bottom:1em; text-align:left;" |
|<h3 style="background-color:#3886c9; font-weight:bold; color:white; padding:0.3em 1em; margin:1em 0; font-size:inherit; text-align:center">Event Name</h3> | |<h3 style="background-color:#3886c9; font-weight:bold; color:white; padding:0.3em 1em; margin:1em 0; font-size:inherit; text-align:center">Event Name</h3> | ||
|<h3 style="background-color:#3886c9; font-weight:bold; color:white; padding:0.3em 1em; margin:1em 0; font-size:inherit; text-align:center">Description</h3> | |<h3 style="background-color:#3886c9; font-weight:bold; color:white; padding:0.3em 1em; margin:1em 0; font-size:inherit; text-align:center">Description</h3> | ||
|- | |- | ||
| − | | OnActionEvent || align="left" | OnActionEvent description | + | | style="padding-left: 10px" | OnActionEvent || align="left" | OnActionEvent description |
|- | |- | ||
| − | | OnGetDescription || align="left" | OnGetDescription description | + | | style="padding-left: 10px" | OnGetDescription || align="left" | OnGetDescription description |
|- | |- | ||
| − | | OnGetEnabled || align="left" | OnGetEnabled description | + | | style="padding-left: 10px" | OnGetEnabled || align="left" | OnGetEnabled description |
|} | |} | ||
<div style="clear:left"></div> | <div style="clear:left"></div> | ||
Revision as of 03:55, 11 March 2013

Contents
Description
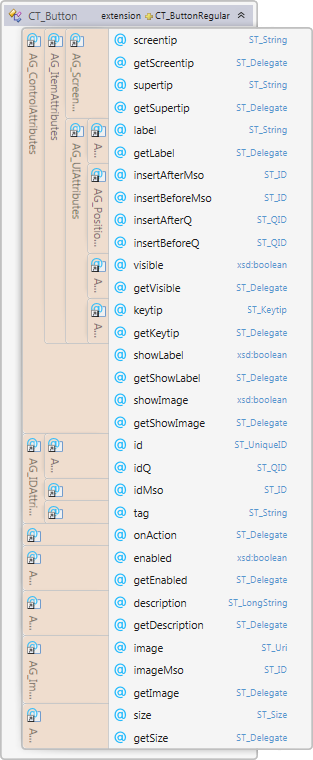
rxButton models element CT_Button of the MS Custom UI XML specification
Properties
Property Name |
Description |
| description | The control's description in detailed views. |
| enabled | Whether the controls is enabled |
Methods
Method Name |
Description |
| clear | clear description |
| clone | clone description |
| readXml | readXml description |
Delegates
Event Name |
Description |
| onAction | onAction delegate description |
| getDescription | getDescription description |
| getEnabled | getEnabled description |
Events
Event Name |
Description |
| OnActionEvent | OnActionEvent description |
| OnGetDescription | OnGetDescription description |
| OnGetEnabled | OnGetEnabled description |