Difference between revisions of "RxButton"
From Ribbon Commander Documentation
(→Properties) |
|||
| Line 20: | Line 20: | ||
== Methods == | == Methods == | ||
{| width=65% style="float:left; border:1px solid #5090C0; padding-bottom:1em; text-align:left;" | {| width=65% style="float:left; border:1px solid #5090C0; padding-bottom:1em; text-align:left;" | ||
| − | |< | + | |<div style="background-color:#3886c9; font-weight:bold; color:white; padding-left:10px; margin:1em 0; font-size:small; text-align:left">Method Name</div> |
| − | |< | + | |<div style="background-color:#3886c9; font-weight:bold; color:white; padding-left:10px; margin:1em 0; font-size:small; text-align:left">Description</div> |
|- | |- | ||
| style="padding-left: 10px" | clear || clear description | | style="padding-left: 10px" | clear || clear description | ||
| Line 34: | Line 34: | ||
== Delegates == | == Delegates == | ||
{| width=65% style="float:left; border:1px solid #5090C0; padding-bottom:1em; text-align:left;" | {| width=65% style="float:left; border:1px solid #5090C0; padding-bottom:1em; text-align:left;" | ||
| − | |< | + | |<div style="background-color:#3886c9; font-weight:bold; color:white; padding-left:10px; margin:1em 0; font-size:small; text-align:left">Delegate Name</div> |
| − | |< | + | |<div style="background-color:#3886c9; font-weight:bold; color:white; padding-left:10px; margin:1em 0; font-size:small; text-align:left">Description</div> |
|- | |- | ||
| style="padding-left: 10px" | onAction|| onAction delegate description | | style="padding-left: 10px" | onAction|| onAction delegate description | ||
| Line 48: | Line 48: | ||
== Events == | == Events == | ||
{| width=65% style="float:left; border:1px solid #5090C0; padding-bottom:1em; text-align:left;" | {| width=65% style="float:left; border:1px solid #5090C0; padding-bottom:1em; text-align:left;" | ||
| − | |< | + | |<div style="background-color:#3886c9; font-weight:bold; color:white; padding-left:10px; margin:1em 0; font-size:small; text-align:left">Event Name</div> |
| − | |< | + | |<div style="background-color:#3886c9; font-weight:bold; color:white; padding-left:10px; margin:1em 0; font-size:small; text-align:left">Description</div> |
|- | |- | ||
| style="padding-left: 10px" | OnActionEvent || OnActionEvent description | | style="padding-left: 10px" | OnActionEvent || OnActionEvent description | ||
Revision as of 04:14, 11 March 2013

Description
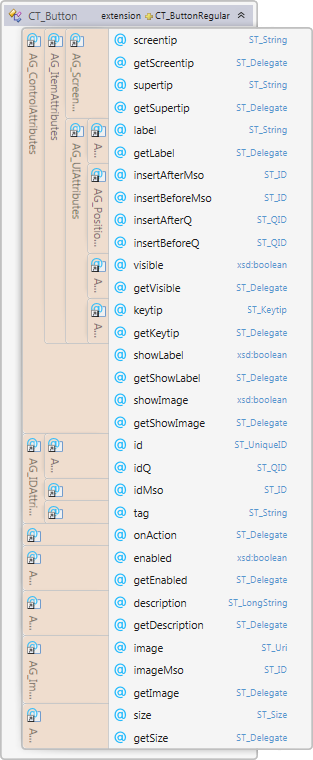
rxButton models element CT_Button of the MS Custom UI XML specification
Properties
Property Name
|
Description
|
| description | The control's description in detailed views |
| enabled | Whether the controls is enabled |
Methods
Method Name
|
Description
|
| clear | clear description |
| clone | clone description |
| readXml | readXml description |
Delegates
Delegate Name
|
Description
|
| onAction | onAction delegate description |
| getDescription | getDescription description |
| getEnabled | getEnabled description |
Events
Event Name
|
Description
|
| OnActionEvent | OnActionEvent description |
| OnGetDescription | OnGetDescription description |
| OnGetEnabled | OnGetEnabled description |