Difference between revisions of "RxButton"
From Ribbon Commander Documentation
(→Delegates) |
(→Events) |
||
| Line 89: | Line 89: | ||
== Events == | == Events == | ||
| − | {| width= | + | {| width=70% style="float:left; border:1px solid #5090C0; padding-bottom:1em; text-align:left;" |
|<div style="background-color:#3886c9; font-weight:bold; color:white; padding-left:10px; margin:1em 0; font-size:small; text-align:left">Event Name</div> | |<div style="background-color:#3886c9; font-weight:bold; color:white; padding-left:10px; margin:1em 0; font-size:small; text-align:left">Event Name</div> | ||
|<div style="background-color:#3886c9; font-weight:bold; color:white; padding-left:10px; margin:1em 0; font-size:small; text-align:left">Description</div> | |<div style="background-color:#3886c9; font-weight:bold; color:white; padding-left:10px; margin:1em 0; font-size:small; text-align:left">Description</div> | ||
| Line 100: | Line 100: | ||
|} | |} | ||
<div style="clear:left"></div> | <div style="clear:left"></div> | ||
| − | |||
== Examples == | == Examples == | ||
Revision as of 12:49, 11 March 2013

Contents
Description
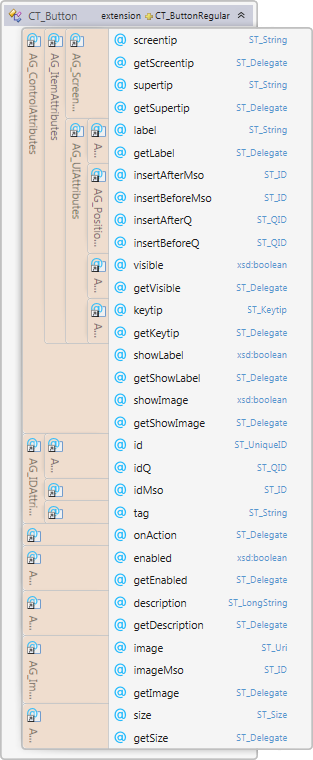
rxButton models element CT_Button of the MS Custom UI XML specification which specifies a standard push button.
Properties
Property Name
|
Description
|
| description | Sets the extended description of the control, which appears in menus with itemSize set to large |
| enabled | Whether the controls is enabled |
| id | The ID of a custom UI element. IDs must be unique. |
| idMso | The ID of a built-in control. |
| idQ | A qualified control ID. Qualified IDs allow different add-ins to modify the same custom group, tab, or menu. |
| image | A custom image or icon. |
| imageMso | The image of a built-in control. |
| insertAfterMso | The ID of a built-in control to be inserted after. |
| insertAfterQ | The ID of a control to be inserted after. |
| insertBeforeMso | The ID of a built-in control to be inserted before. |
| insertBeforeQ | The ID of control to be inserted before. |
| isEmpty | Read-only property; returns True if the control is empty |
| isLive | Read-only property; returns True if the control is live |
| keytip | Sets the keytip |
| label | Sets the label. |
| parent | The parent object |
| screentip | Sets the screentip, which appears on mouse hover. |
| showImage | Whether to show a control's image. |
| showLabel | Whether to show a control's label. |
| size | The size of a control |
| supertip | Sets the supertip, a large screentip. |
| tag | Custom data. |
| visible | Whether the control is visible. |
| xml | Returns the xml node that corresponds to the state of the control |
Methods
Method Name
|
Description
|
| clear | clear description |
| clone | clone description |
| readXml | readXml description |
Delegates
Delegate Name
|
Description
|
| onAction | onAction delegate description |
| getDescription | getDescription description |
| getEnabled | getEnabled description |
Events
Event Name
|
Description
|
| OnActionEvent | OnActionEvent description |
| OnGetDescription | OnGetDescription description |
| OnGetEnabled | OnGetEnabled description |
Examples
VBA
Dim grp As rxGroup Set grp = New rxGroup Dim btn As rxButton Set btn = New rxButton grp.Buttons.Add btn