Difference between revisions of "Creating our first button in CS"
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Creating our first button in C#}} | {{DISPLAYTITLE:Creating our first button in C#}} | ||
| − | |||
== Prerequisites == | == Prerequisites == | ||
| Line 6: | Line 5: | ||
| − | == Creating a | + | == Creating a button == |
* Add a new class to [[Creating a new project in CSharp|your project]] and name it MyCustomUI. | * Add a new class to [[Creating a new project in CSharp|your project]] and name it MyCustomUI. | ||
* Add the following code to your class | * Add the following code to your class | ||
Revision as of 13:02, 15 March 2013
Contents
Prerequisites
We recommend you go through A 'hello world' C# program before going into this example.
Creating a button
- Add a new class to your project and name it MyCustomUI.
- Add the following code to your class
// Namespaces of the two Dynamic RibbonX assembliesusing LogismiX.Interop.DynamicRibbonX;
using LogismiX.DynamicRibbonX.Core;
namespace DynamicRibbonXAddin{class MyCustomUI{private rxCustomUI _customUI;
public MyCustomUI()
{// Instantiate a new rxCustomUI in a new context with id 'my_test_cs_ctx'_customUI = rxCustomUI.create("my_test_cs_ctx", "Test C# Context");
// Cache a reference to the custom UI's ribbonrxRibbon myRibbon = _customUI.ribbon;
// Create a new tab and label it 'My Tab'rxTab myTab = new rxTab();
myTab.label = "My First Tab";
// Add the tab to myRibbon's tabsmyRibbon.tabs.add(myTab);
// Render the UI_customUI.refresh();
}}}
- Modify class ThisAddin in ThisAddin.cs as follows
namespace DynamicRibbonXAddin{public partial class ThisAddIn
{private MyCustomUI _myCustomUI;
private void ThisAddIn_Startup(object sender, System.EventArgs e)
{// Show the custom ribbon_myCustomUI = new MyCustomUI();
}private void ThisAddIn_Shutdown(object sender, System.EventArgs e)
{}}}
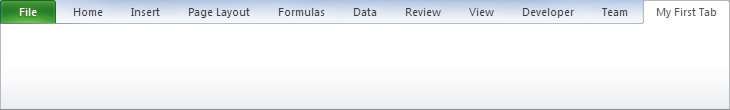
- Run the add-in. If everything went according to plan a new tab labeled 'My First Tab' will appear when the application starts
-
Code Analysis
// Instantiate a new rxCustomUI in a new context with id 'my_test_cs_ctx'_customUI = rxCustomUI.create("my_test_cs_ctx", "Test C# Context");
rxCustomUI is at the top of the object model hierarchy. Here we instantiate a new rxCustomUI object in a new context with id 'my_text_cs_ctx' with description 'Test C# Context'
// Cache a reference to the custom UI's ribbonrxRibbon myRibbon = _customUI.ribbon;
Each rxCustomUI object owns a unique rxRibbon object. Here, we are caching a reference to the rxRibbon object of _customUI
// Create a new tab and label it 'My Tab'rxTab myTab = new rxTab();
myTab.label = "My First Tab";
Here, we create a new rxTab object and give it a label
// Add the tab to myRibbon's tabsmyRibbon.tabs.add(myTab);
Each rxRibbon object has a collection of rxTab objects (accessible through its tabs property). Here we add the tab we created above to our ribbon's tabs
// Render the UI_customUI.refresh();
To ensure optimal performance, UI updates always take place in two steps:
- Update the target rxCustomUI state, which we have done above
- Render the updated UI, which we are doing here
Remarks
- rxCustomUI contexts are identified by their unique context ids (e.g. 'my_test_cs_ctx' above). When an rxCustomUI is created with a contextId that doesn't correspond to an existing context, the context gets created. Otherwise the rxCustomUI joins the context and shares its state with other rxCustomUIs in it.
- You can use rxCustomUI.clear to clear a context's state
Making our code more compact
The Dynamic RibbonX API is composable, which we can take advantage to make our code more compact:
namespace DynamicRibbonXAddin{class MyCustomUI2{private rxCustomUI _customUI;
public MyCustomUI2()
{// Instantiate a new rxCustomUI in a new context with id 'my_test_cs_ctx'_customUI = rxCustomUI.create("my_test_cs_ctx", "Test C# Context");
// Add a new tab and label it_customUI.ribbon.tabs.add(new rxTab
{label = "My First Tab"
});
// Render the UI_customUI.refresh();
}}}