Difference between revisions of "A 'hello world' CS program"
From Ribbon Commander Documentation
(→Code Analysis) |
(→Creating a tab) |
||
| (12 intermediate revisions by the same user not shown) | |||
| Line 5: | Line 5: | ||
<syntaxhighlight lang="csharp" line> | <syntaxhighlight lang="csharp" line> | ||
| − | // Namespaces of the two | + | // Namespaces of the two Ribbon Commander assemblies |
| − | using | + | using IlydaUK.Interop.RibbonCommander; |
| − | using | + | using IlydaUK.RibbonCommander.Core; |
| − | namespace | + | namespace RibbonCommanderAddin |
{ | { | ||
| Line 41: | Line 41: | ||
* Modify class ThisAddin in ThisAddin.cs as follows | * Modify class ThisAddin in ThisAddin.cs as follows | ||
<syntaxhighlight lang="csharp" line> | <syntaxhighlight lang="csharp" line> | ||
| − | namespace | + | namespace RibbonCommanderAddin |
{ | { | ||
public partial class ThisAddIn | public partial class ThisAddIn | ||
| Line 68: | Line 68: | ||
_customUI = rxCustomUI.create("my_test_cs_ctx", "Test C# Context"); | _customUI = rxCustomUI.create("my_test_cs_ctx", "Test C# Context"); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | [[rxCustomUI]] is at the top of the object model hierarchy. Here we [[Method create|instantiate]] a new [[rxCustomUI]] object in a new context with id 'my_text_cs_ctx' | + | [[rxCustomUI]] is at the top of the object model hierarchy. Here we [[Method create|instantiate]] a new [[rxCustomUI]] object in a new context with id 'my_text_cs_ctx' and description 'Test C# Context' |
<syntaxhighlight lang="csharp" line start="17"> | <syntaxhighlight lang="csharp" line start="17"> | ||
| − | + | // Cache a reference to the custom UI's ribbon | |
| − | + | rxRibbon myRibbon = _customUI.ribbon; | |
</syntaxhighlight> | </syntaxhighlight> | ||
| − | Each [[rxCustomUI]] object owns a unique [[rxRibbon]] object. Here, we are caching a reference to the [[rxRibbon]] object of _customUI | + | Each [[rxCustomUI]] object owns a unique [[rxRibbon]] object. Here, we are caching a reference to the [[rxRibbon]] object of ''_customUI'' |
<syntaxhighlight lang="csharp" line start="20"> | <syntaxhighlight lang="csharp" line start="20"> | ||
| − | + | // Create a new tab and label it 'My Tab' | |
| − | + | rxTab myTab = new rxTab(); | |
| + | myTab.label = "My First Tab"; | ||
| + | </syntaxhighlight> | ||
| + | Here, we create a new [[rxTab]] object and give it a label | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="csharp" line start="24"> | ||
| + | // Add the tab to myRibbon's tabs | ||
| + | myRibbon.tabs.add(myTab); | ||
| + | </syntaxhighlight> | ||
| + | Each [[rxRibbon]] object has a {{collection}} of [[rxTab]] objects (accessible through its ''tabs'' property). Here we add the tab we created above to our ribbon's tabs | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="csharp" line start="27"> | ||
| + | // Render the UI | ||
| + | _customUI.refresh(); | ||
| + | </syntaxhighlight> | ||
| + | To ensure optimal performance, UI updates always take place in two steps: | ||
| + | # Update the target [[rxCustomUI]] state, which we have done above | ||
| + | # Render the updated UI, which we are doing here | ||
| + | |||
| + | == Remarks == | ||
| + | * [[rxCustomUI]] contexts are identified by their unique context ids (e.g. 'my_test_cs_ctx' above). When an rxCustomUI is [[Method create|created]] with a ''contextId'' that doesn't correspond to an existing context, the context gets created. Otherwise the [[rxCustomUI]] joins the context and shares its state with other [[rxCustomUI]]s in it. | ||
| + | * You can use ''rxCustomUI.clear'' to clear a context's state | ||
| + | |||
| + | |||
| + | == Making our code more compact == | ||
| + | The Ribbon Commander API is composable, which we can take advantage to make our code more compact: | ||
| + | <syntaxhighlight lang="csharp" line> | ||
| + | namespace DynamicRibbonXAddin | ||
| + | { | ||
| + | class MyCustomUI | ||
| + | { | ||
| + | private rxCustomUI _customUI; | ||
| + | |||
| + | public MyCustomUI() | ||
| + | { | ||
| + | // Instantiate a new rxCustomUI in a new context with id 'my_test_cs_ctx' | ||
| + | _customUI = rxCustomUI.create("my_test_cs_ctx", "Test C# Context"); | ||
| + | |||
| + | // Clear existing state in this context | ||
| + | _customUI.clear(); | ||
| + | |||
| + | // Add a new tab and label it | ||
| + | _customUI.ribbon.tabs.add(new rxTab | ||
| + | { | ||
| + | label = "My First Tab" | ||
| + | }); | ||
| + | |||
| + | // Render the UI | ||
| + | _customUI.refresh(); | ||
| + | } | ||
| + | } | ||
| + | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Latest revision as of 10:36, 21 October 2013
Creating a tab
- Add a new class to your project and name it MyCustomUI.
- Add the following code to your class
// Namespaces of the two Ribbon Commander assembliesusing IlydaUK.Interop.RibbonCommander;
using IlydaUK.RibbonCommander.Core;
namespace RibbonCommanderAddin{class MyCustomUI{private rxCustomUI _customUI;
public MyCustomUI()
{// Instantiate a new rxCustomUI in a new context with id 'my_test_cs_ctx'_customUI = rxCustomUI.create("my_test_cs_ctx", "Test C# Context");
// Cache a reference to the custom UI's ribbonrxRibbon myRibbon = _customUI.ribbon;
// Create a new tab and label it 'My Tab'rxTab myTab = new rxTab();
myTab.label = "My First Tab";
// Add the tab to myRibbon's tabsmyRibbon.tabs.add(myTab);
// Render the UI_customUI.refresh();
}}}
- Modify class ThisAddin in ThisAddin.cs as follows
namespace RibbonCommanderAddin{public partial class ThisAddIn
{private MyCustomUI _myCustomUI;
private void ThisAddIn_Startup(object sender, System.EventArgs e)
{// Show the custom ribbon_myCustomUI = new MyCustomUI();
}private void ThisAddIn_Shutdown(object sender, System.EventArgs e)
{}}}
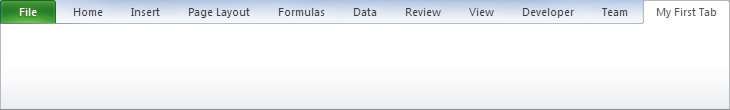
- Run the add-in. If everything went according to plan a new tab labeled 'My First Tab' will appear when the application starts
-
Code Analysis
// Instantiate a new rxCustomUI in a new context with id 'my_test_cs_ctx'_customUI = rxCustomUI.create("my_test_cs_ctx", "Test C# Context");
rxCustomUI is at the top of the object model hierarchy. Here we instantiate a new rxCustomUI object in a new context with id 'my_text_cs_ctx' and description 'Test C# Context'
// Cache a reference to the custom UI's ribbonrxRibbon myRibbon = _customUI.ribbon;
Each rxCustomUI object owns a unique rxRibbon object. Here, we are caching a reference to the rxRibbon object of _customUI
// Create a new tab and label it 'My Tab'rxTab myTab = new rxTab();
myTab.label = "My First Tab";
Here, we create a new rxTab object and give it a label
// Add the tab to myRibbon's tabsmyRibbon.tabs.add(myTab);
Each rxRibbon object has a collection of rxTab objects (accessible through its tabs property). Here we add the tab we created above to our ribbon's tabs
// Render the UI_customUI.refresh();
To ensure optimal performance, UI updates always take place in two steps:
- Update the target rxCustomUI state, which we have done above
- Render the updated UI, which we are doing here
Remarks
- rxCustomUI contexts are identified by their unique context ids (e.g. 'my_test_cs_ctx' above). When an rxCustomUI is created with a contextId that doesn't correspond to an existing context, the context gets created. Otherwise the rxCustomUI joins the context and shares its state with other rxCustomUIs in it.
- You can use rxCustomUI.clear to clear a context's state
Making our code more compact
The Ribbon Commander API is composable, which we can take advantage to make our code more compact:
namespace DynamicRibbonXAddin{class MyCustomUI{private rxCustomUI _customUI;
public MyCustomUI()
{// Instantiate a new rxCustomUI in a new context with id 'my_test_cs_ctx'_customUI = rxCustomUI.create("my_test_cs_ctx", "Test C# Context");
// Clear existing state in this context_customUI.clear();
// Add a new tab and label it_customUI.ribbon.tabs.add(new rxTab
{label = "My First Tab"
});
// Render the UI_customUI.refresh();
}}}