Difference between revisions of "Creating our first button in VBA"
(→Code Analysis II) |
(→Complete Example Code) |
||
| (21 intermediate revisions by the same user not shown) | |||
| Line 38: | Line 38: | ||
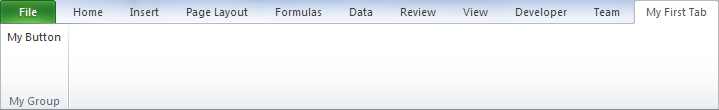
* Run the sub to create a button labeled 'My Button' (which belongs to a group labeled 'My Group' which, in turn' belongs to a tab labeled 'My Tab') | * Run the sub to create a button labeled 'My Button' (which belongs to a group labeled 'My Group' which, in turn' belongs to a tab labeled 'My Tab') | ||
| − | *: [[image: FirstButton.png]] | + | *: [[image: FirstButton.png|link=]] |
== Code Analysis I == | == Code Analysis I == | ||
| − | <syntaxhighlight lang="vb"> | + | <syntaxhighlight lang="vb" line start="13"> |
' Add a new group to our tab | ' Add a new group to our tab | ||
With .groups.Add(New rxGroup) | With .groups.Add(New rxGroup) | ||
| Line 49: | Line 49: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | Each [[rxTab]] object has a collection of [[rxGroup]] objects (accessible through its | + | Each [[rxTab]] object has a collection of [[rxGroup]] objects (accessible through its ''groups'' property). Here we add a new group to our tab's groups and label it 'My Group' |
| − | <syntaxhighlight lang="vb"> | + | <syntaxhighlight lang="vb" line start="17"> |
' Add a new button to our group | ' Add a new button to our group | ||
With .Buttons.Add(New rxButton) | With .Buttons.Add(New rxButton) | ||
| − | .Label = "My Button" | + | .Label = "My Button" |
| − | + | ||
End With | End With | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | Each [[rxGroup]] object has a collection of [[rxButton]] objects (accesible through its | + | Each [[rxGroup]] object has a collection of [[rxButton]] objects (accesible through its ''buttons'' property). Here we add a new button to our group's buttons and label it 'My Button' |
| − | + | ||
== Adding a handler for the button's onAction delegate == | == Adding a handler for the button's onAction delegate == | ||
| Line 88: | Line 86: | ||
.Label = "My Button" | .Label = "My Button" | ||
' Hook up the control's onAction delegate | ' Hook up the control's onAction delegate | ||
| − | .onAction = myCustomUI | + | .onAction = myCustomUI.make_delegate("MyCallback") |
End With | End With | ||
| Line 101: | Line 99: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
* We have now hooked up the control's onAction delegate with a function called MyCallback, which we haven't yet provided. | * We have now hooked up the control's onAction delegate with a function called MyCallback, which we haven't yet provided. | ||
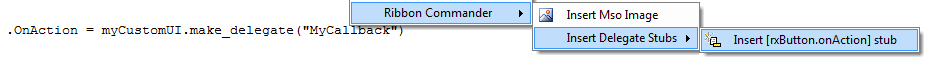
| − | * We can now either manually provide a delegate stub function with the correct name and signature, or make use of the | + | * We can now either manually provide a delegate stub function with the correct <u>name</u> and <u>signature</u>, or make use of the Ribbon Commander VBA tools to insert it automatically: |
*# Right-click inside the callback name string ("MyCallback" here) | *# Right-click inside the callback name string ("MyCallback" here) | ||
| − | *# Follow the path ' | + | *# Follow the path 'Ribbon Commander'->'Insert Delegate Stubs'->'Insert [rxButton.onAction] stub': |
| − | *#: [[image: | + | *#: [[image: InsertDelegateStub_ILYDA_UK.PNG|link=]] |
*# This will insert an empty stub right below the current function: | *# This will insert an empty stub right below the current function: | ||
<syntaxhighlight lang="vb"> | <syntaxhighlight lang="vb"> | ||
| − | Sub MyCallback(ByVal control As | + | Sub MyCallback(ByVal control As RibbonCommander.IRibbonControl) |
Err.Raise &H80004001, , "Not implemented" | Err.Raise &H80004001, , "Not implemented" | ||
End Sub | End Sub | ||
| Line 115: | Line 113: | ||
* The delegate stub currently raises and error. Update it to display a message box instead: | * The delegate stub currently raises and error. Update it to display a message box instead: | ||
<syntaxhighlight lang="vb"> | <syntaxhighlight lang="vb"> | ||
| − | Sub MyCallback(ByVal control As | + | Sub MyCallback(ByVal control As RibbonCommander.IRibbonControl) |
MsgBox "Hello, world!" | MsgBox "Hello, world!" | ||
End Sub | End Sub | ||
</syntaxhighlight> | </syntaxhighlight> | ||
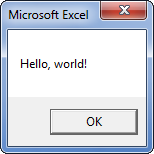
* If everything has gone according to plan, clicking the button will now display: | * If everything has gone according to plan, clicking the button will now display: | ||
| − | *: [[image: HelloWorldMsgBoxVBA.png]] | + | *: [[image: HelloWorldMsgBoxVBA.png|link=]] |
== Code Analysis II == | == Code Analysis II == | ||
| Line 132: | Line 130: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | [[rxButton]] has a number of delegate properties which allow you to hook up callbacks to the control | + | [[rxButton]] has a number of [[rxButton#Delegates|delegate properties]] which allow you to hook up callbacks to events of the control. One of them is onAction which is called when the button is clicked. |
| − | + | ||
| − | + | ||
| − | == | + | In the Ribbon Commander Framework, delegates are of type [[rxDelegate]] and are always associated with (and [[Method create|created]] via) a unique [[rxCustomUI]] instance. |
| + | |||
| + | Here, we create a new [[rxDelegate]] object for a VBA function named 'MyCallback' through our rxCustomUI's [[Method make_delegate | make_delegate]] method and connect the new object with our button (through its onAction property) | ||
| + | |||
| + | We can also write the snippet in a more verbose way: | ||
| + | <syntaxhighlight lang="vb"> | ||
| + | ' Add a new button to our group | ||
| + | With .Buttons.Add(New rxButton) | ||
| + | .Label = "My Button" | ||
| + | |||
| + | ' Create a new delegate for VBA function 'MyCallback' | ||
| + | Dim myDelegate As rxDelegate | ||
| + | Set myDelegate = myCustomUI.make_delegate("MyCallback") | ||
| + | |||
| + | ' Hook up the control's onAction delegate | ||
| + | .OnAction = myDelegate | ||
| + | End With | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | == Remarks == | ||
| + | |||
| + | == Complete Example Code == | ||
| + | <syntaxhighlight lang="vb" line> | ||
| + | Public Sub CreateMyUI3() | ||
| + | |||
| + | Dim myCustomUI As rxCustomUI | ||
| + | Set myCustomUI = rxCustomUI.defaultInstance | ||
| + | |||
| + | With myCustomUI | ||
| + | ' Clear old state | ||
| + | .Clear | ||
| + | |||
| + | ' Add a new tab | ||
| + | With .ribbon.tabs.Add(New rxTab) | ||
| + | .Label = "My First Tab" | ||
| + | ' Add a new group to our tab | ||
| + | With .groups.Add(New rxGroup) | ||
| + | .Label = "My Group" | ||
| + | |||
| + | ' Add a new button to our group | ||
| + | With .Buttons.Add(New rxButton) | ||
| + | .Label = "My Button" | ||
| + | |||
| + | ' Hook up the control's onAction delegate | ||
| + | .OnAction = myCustomUI.make_delegate("MyCallback") | ||
| + | End With | ||
| + | |||
| + | End With | ||
| + | End With | ||
| + | |||
| + | ' Render the UI | ||
| + | .Refresh | ||
| + | End With | ||
| + | |||
| + | End Sub | ||
| + | |||
| + | |||
| + | Sub MyCallback(ByVal control As RibbonCommander.IRibbonControl) | ||
| + | MsgBox "Hello, world!" | ||
| + | End Sub | ||
| + | </syntaxhighlight> | ||
Latest revision as of 11:04, 12 January 2015
Contents
Prerequisites
We recommend you go though A 'hello world' VBA program before going into this example.
Creating a button
- Enter the code below in a standard VBA module
Public Sub CreateMyUI3()
Dim myCustomUI As rxCustomUI
Set myCustomUI = rxCustomUI.defaultInstanceWith myCustomUI' Clear old state.Clear
' Add a new tabWith .ribbon.tabs.Add(New rxTab)
.Label = "My First Tab"' Add a new group to our tabWith .groups.Add(New rxGroup)
.Label = "My Group"' Add a new button to our groupWith .Buttons.Add(New rxButton)
.Label = "My Button"End With
End With
End With
' Render the UI.Refresh
End With
End Sub
- Run the sub to create a button labeled 'My Button' (which belongs to a group labeled 'My Group' which, in turn' belongs to a tab labeled 'My Tab')
-
Code Analysis I
' Add a new group to our tabWith .groups.Add(New rxGroup)
.Label = "My Group"'...End With
Each rxTab object has a collection of rxGroup objects (accessible through its groups property). Here we add a new group to our tab's groups and label it 'My Group'
' Add a new button to our groupWith .Buttons.Add(New rxButton)
.Label = "My Button"End With
Each rxGroup object has a collection of rxButton objects (accesible through its buttons property). Here we add a new button to our group's buttons and label it 'My Button'
Adding a handler for the button's onAction delegate
At the moment the new button isn't of much use as it does nothing when clicked. In this section we will hook up to the control's onAction delegate.
- Update the sub as follows
Public Sub CreateMyUI3()
Dim myCustomUI As rxCustomUI
Set myCustomUI = rxCustomUI.defaultInstanceWith myCustomUI' Clear old state.Clear
' Add a new tabWith .ribbon.tabs.Add(New rxTab)
.Label = "My First Tab"' Add a new group to our tabWith .groups.Add(New rxGroup)
.Label = "My Group"' Add a new button to our groupWith .Buttons.Add(New rxButton)
.Label = "My Button"' Hook up the control's onAction delegate.onAction = myCustomUI.make_delegate("MyCallback")End With
End With
End With
' Render the UI.Refresh
End With
End Sub
- We have now hooked up the control's onAction delegate with a function called MyCallback, which we haven't yet provided.
- We can now either manually provide a delegate stub function with the correct name and signature, or make use of the Ribbon Commander VBA tools to insert it automatically:
- Right-click inside the callback name string ("MyCallback" here)
- Follow the path 'Ribbon Commander'->'Insert Delegate Stubs'->'Insert [rxButton.onAction] stub':
-
- This will insert an empty stub right below the current function:
Sub MyCallback(ByVal control As RibbonCommander.IRibbonControl) Err.Raise &H80004001, , "Not implemented" End Sub
- Run the updated sub (CreateMyUI3).
- The delegate stub currently raises and error. Update it to display a message box instead:
Sub MyCallback(ByVal control As RibbonCommander.IRibbonControl) MsgBox "Hello, world!" End Sub
- If everything has gone according to plan, clicking the button will now display:
-
Code Analysis II
' Add a new button to our groupWith .Buttons.Add(New rxButton)
.Label = "My Button"' Hook up the control's onAction delegate.onAction = myCustomUI.make_delegate("MyCallback")End With
rxButton has a number of delegate properties which allow you to hook up callbacks to events of the control. One of them is onAction which is called when the button is clicked.
In the Ribbon Commander Framework, delegates are of type rxDelegate and are always associated with (and created via) a unique rxCustomUI instance.
Here, we create a new rxDelegate object for a VBA function named 'MyCallback' through our rxCustomUI's make_delegate method and connect the new object with our button (through its onAction property)
We can also write the snippet in a more verbose way:
' Add a new button to our group With .Buttons.Add(New rxButton) .Label = "My Button" ' Create a new delegate for VBA function 'MyCallback' Dim myDelegate As rxDelegate Set myDelegate = myCustomUI.make_delegate("MyCallback") ' Hook up the control's onAction delegate .OnAction = myDelegate End With
Remarks
Complete Example Code
Public Sub CreateMyUI3()
Dim myCustomUI As rxCustomUI
Set myCustomUI = rxCustomUI.defaultInstanceWith myCustomUI' Clear old state.Clear
' Add a new tabWith .ribbon.tabs.Add(New rxTab)
.Label = "My First Tab"' Add a new group to our tabWith .groups.Add(New rxGroup)
.Label = "My Group"' Add a new button to our groupWith .Buttons.Add(New rxButton)
.Label = "My Button"' Hook up the control's onAction delegate.OnAction = myCustomUI.make_delegate("MyCallback")End With
End With
End With
' Render the UI.Refresh
End With
End Sub
Sub MyCallback(ByVal control As RibbonCommander.IRibbonControl)
MsgBox "Hello, world!"End Sub