A 'hello world' VBA program
From Ribbon Commander Documentation
Revision as of 17:26, 10 March 2013 by Rxdff15551 bb53 (Talk | contribs)
Contents
Creating a tab
- Enter the code below in a standard VBA module
Public Sub CreateMyUI()
' Get a reference to the default rxCustomUI instanceDim myCustomUI As rxCustomUI
Set myCustomUI = rxCustomUI.defaultInstance' Get a reference to the rxRibbon object of our rxCustomUI instanceDim myRibbon As rxRibbon
Set myRibbon = myCustomUI.ribbon' Create a new tabDim myTab As rxTab
Set myTab = New rxTab
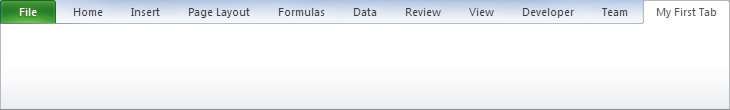
' Give the new tab a labelmyTab.Label = "My First Tab"' Add the new tab to myRibbon's tabsmyRibbon.tabs.Add myTab
' Render the UImyCustomUI.Refresh
End Sub
Code Analysis
Dim myCustomUI As rxCustomUI Set myCustomUI = rxCustomUI.defaultInstance
rxCustomUI is at the top of the object model hierarchy. Here, we are holding on to the default rxCustomUI instance for the current office application session.
' Get a reference to the rxRibbon object of our rxCustomUI instance Dim myRibbon As rxRibbon Set myRibbon = myCustomUI.ribbon
Each rxCustomUI object owns a unique rxRibbon object. Here, we are holding on to the rxRibbon object of myCustomUI
' Create a new tab Dim myTab As rxTab Set myTab = New rxTab ' Give the new tab a label myTab.Label = "My First Tab"
Here we create a new rxTab object and give it a label
' Add the new tab to myRibbon's tabs
myRibbon.tabs.Add myTabEach rxRibbon object has a collection of rxTab objects (accessible through its .tabs property). Here we add the tab we created above to our ribbon's tabs
' Render the UI
myCustomUI.RefreshTo ensure optimal performance, UI updates always take place in two steps:
- Update the target rxCustomUI state, which we have done above
- Render the updated UI, which we are doing here